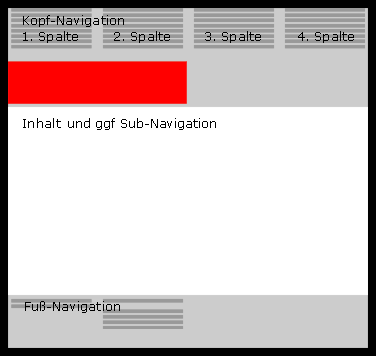
Kopf-Navigation
Die Kopf-Navigation ist eine übergeordnete Navigation und gibt
Orientierungspunkte vor. Sprünge über mehrere Ebenen sind
somit möglich.
Die Kopf-Navigation besteht aus vier möglichen Spalten à
8 Punkten. Somit können auf der Internet-Seite bereits in der
Kopf-Navigation über 4000 Unterscheidungen getroffen werden.
Wird ein Punkt ausgewählt, so ändert sich der Hintergrund
des Punktes in ein weisses Feld und die rechte Spalte füllt
sich mit weiteren Unterpunkten.
Sub-Navigation
Weitere Navigationspunkte können über eine Sub-Navigation
der Internet-Seiten hinzugefügt werden. Linklisten in Container
wird die Sub-Navigation erstellt.
Inhalt
Der tatsächliche Inhalt einer Internet-Seite ist natürlich
abhängig von dem betreuendem Autor. Es stehen alle Möglichkeiten
und Freiheiten im Rahmen der Gestaltungsvorgaben zur Verfügung.
Siehe auch die einzelnen Punkte der "Fachbereiche, Einrichtungen
und Zentralen Einrichtungen".
Aus Zeit- und Aufwandgründen wird bei der Erstellung der Inhalte
empfohlen sich an den vorgegeben Beispiele zu orientieren.
Fuss-Navigation
Die Fuß-Navigation ist auf jeder Seite zu finden und kann
prinzipiell nicht geändert werden.
Die Fuß-Navigation besteht aus den Elementen Labelling und
Datum in der ersten Spalte. In der zweiten Spalte sind die Elemente
Seitenanfang, Impressum,
und english.
Zukünftig sollen noch die Elemente Sitemap und Suche dazukommen
(Entwurf für Sitemap
und Suche).
Im Rahmen einer adäquaten Außendarstellung ist gewünscht,
dass sämtliche neuen Texte, die auf den zentralen Internet-Seiten
eines Bereichs erstellt werden, immer in den zwei Sprachen Deutsch
und Englisch vorzuhalten. Dies soll zukünftig eine Integration
von externen Studierenden erleichtern.
Momentan weist english nur auf eine
Übersichtseite, da noch keine Inhalte der einzelnen Bereiche
vorliegen.
|